
Streamlit 배포하기
Streamlit의 주요 기능을 살펴보았던 지난 포스트에 이어, 이번 포스트에서는 Streamlit으로 만든 간단한 웹어플리케이션을 Heroku에 배포하는 과정을 다루어보고자 한다.
사전 준비사항
들어가기에 앞서 2가지 사전 준비 사항이 있다.
사전 준비 1: Streamlit 웹 어플리케이션
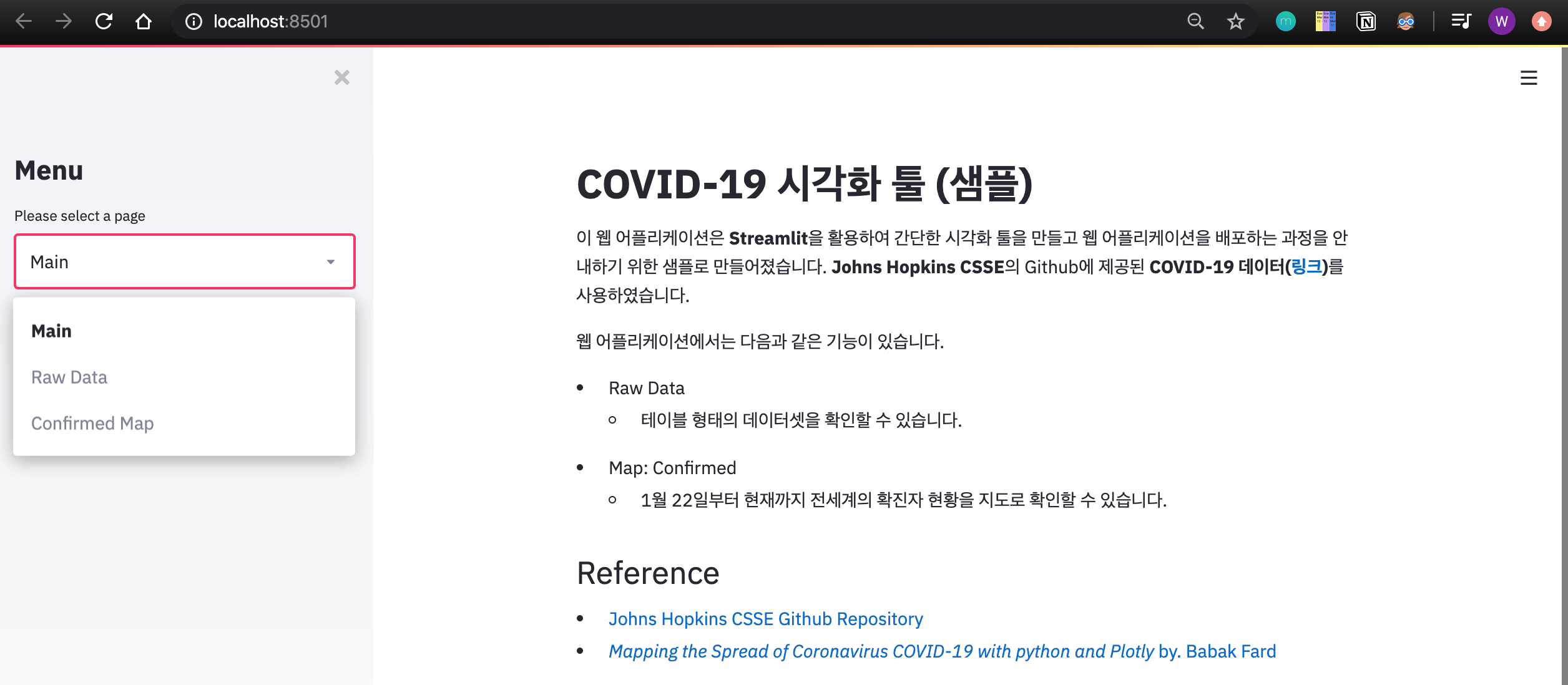
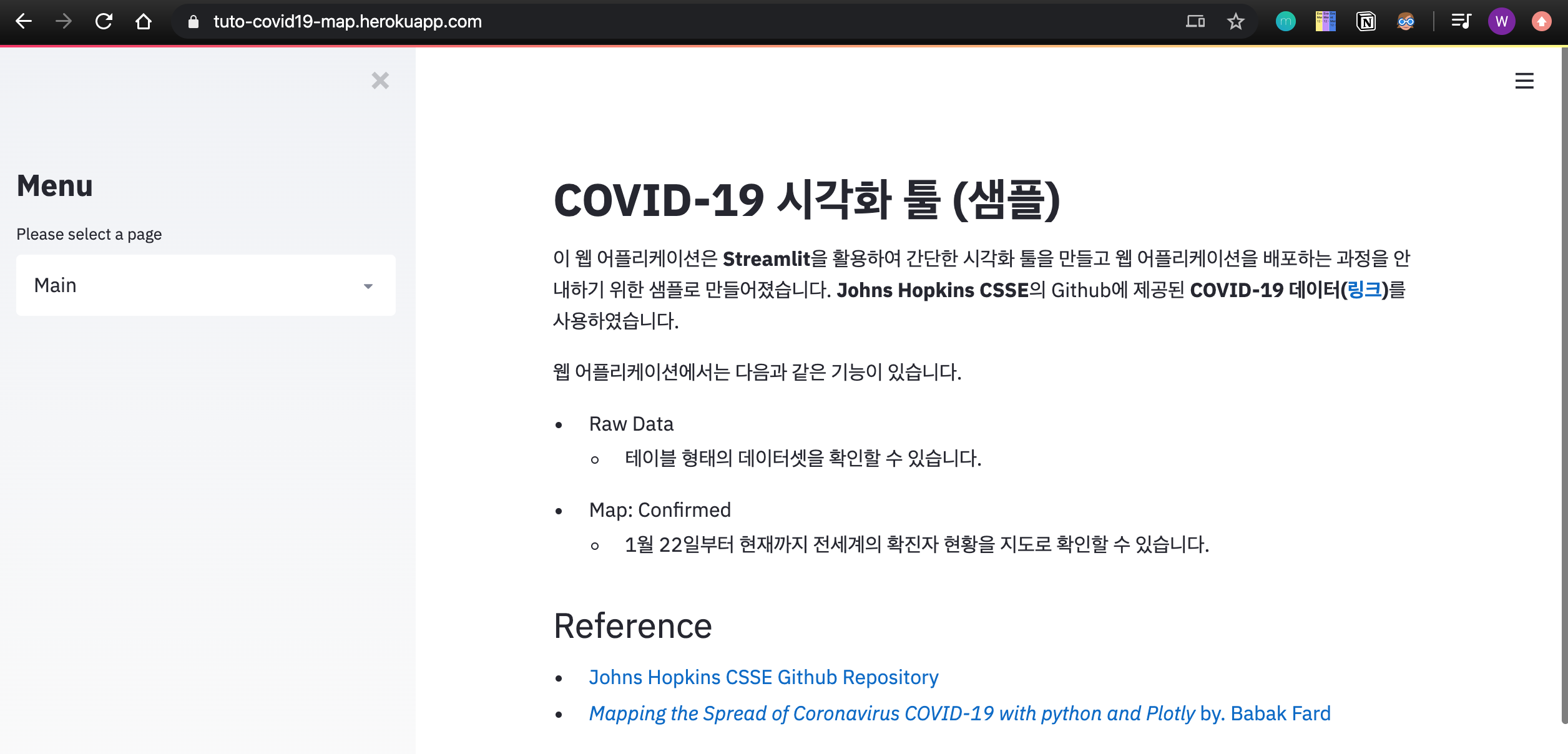
튜토리얼을 진행하기에 앞서, Streamlit기반의 아주 아주 간단한 시각화 웹 어플리케이션을 만들어보았다. 로컬에서 작동시킨 웹 어플리케이션은 다음과 같다. 해당 어플리케이션의 코드는 링크에서 참고 가능하다.
- Main Page
- 데이터셋에 대한 설명을 간단히 소개한다.
- Raw Data
- 테이블 형태의 데이터셋을 확인할 수 있다.
- Map: Confirmed
- 1월 22일부터 현재까지 전세계의 확진자 현황을 지도로 시각화한다.

(데이터셋은 Johns Hopkins CSSE의 Github에 제공된 COVID-19 데이터를 사용하였다.)
사전 준비 2: Heroku
Heroku는 웹사이트나 어플리케이션을 빌드하고 배포할 수 있는 PaaS이다. 파이썬, 자바, 루비, PHP, Node.js, Go 등 여러 언어를 지원하고 있다. 소규모 어플리케이션이라면 무료로도 배포할 수 있다.
Heroku 가입
Heroku를 통해 배포를 하기 위해서는 우선 계정이 있어야 한다. 아래 링크를 통해 Heroku 계정을 생성하자.
Heroku CLI 설치
설치
계정을 생성하였다면, 현재 개발 환경에 Heroku Command Line Interface를 설치한다. 아래의 링크에는 각자의 OS에 맞추어 Heroku CLI의 설치 가이드가 제공되어 있다.
CLI를 통한 로그인
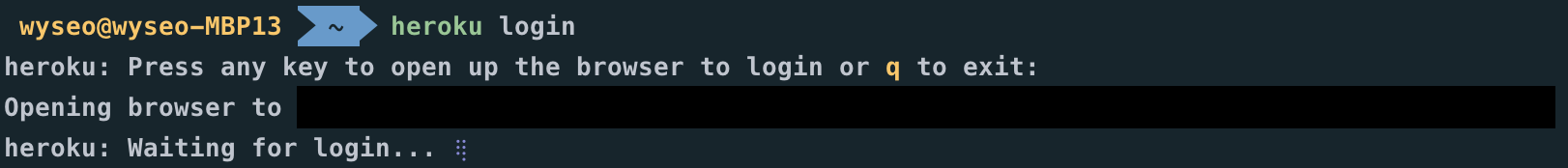
설치가 완성되었다면, 쉘에서 heroku 커맨드를 사용할 수 있다. 다음 명령어로 Heroku에 로그인 해보자.
heroku login

아래와 같은 결과가 출력되며, 브라우저를 열어 로그인 하도록 한다. Heroku에 대한 준비작업은 이로서 완료되었다.

배포를 위한 파일 생성하기
Heroku에 배포를 하기 위해서는 몇 가지 준비사항이 충족되어야 한다.
app.py가 위치한 가상환경에서 Git Repository를 생성한다.
git init
- 배포를 위해 필요한 파일들을 생성한다.
파일 #1. requirements.txt
pip freeze > requirements.txt
파일 #2. .gitignore
venv
*.pyc
.DS_Store
.env
파일 #3. setup.sh
setup.sh에서는 Streamlit에 대한 config.toml 파일을 생성한다.
mkdir -p ~/.streamlit/
echo "\
[server]\n\
headless = true\n\
enableCORS=false\n\
port = $PORT\n\
" > ~/.streamlit/config.toml
파일 #4. Procfile
Procfile에서는 Heroku로 하여금 웹어플리케이션을 시작시키기 위해 명령어를 순서대로 실행하도록 한다.
web: sh setup.sh && streamlit run app.py
(Procfile에 대한 자세한 사항은 다음 링크에서 참조할 수 있다.)
Heroku에 배포하기
배포를 위한 파일이 모두 준비되었다면, 이제 본격적으로 Heroku에 배포를 할 수 있게 되었다.
Heroku App 생성
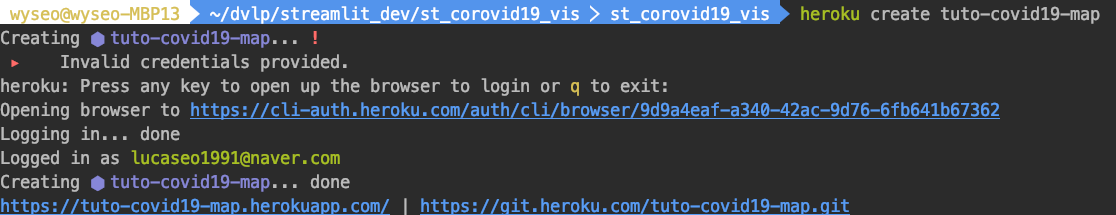
heroku create {your app name}
앞서 Heroku CLI를 생성했을 때와 같은 Heroku 로그인 과정을 거쳐, Heroku App이 생성 되었다.

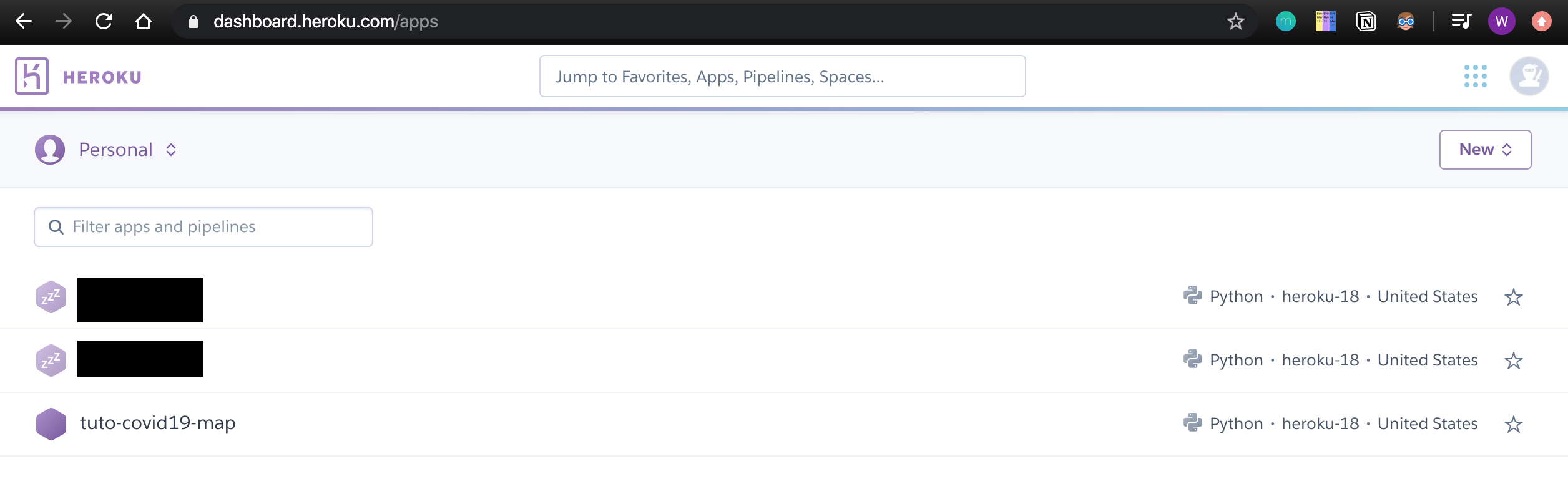
생성된 App은 Heroku 사이트의 대시보드에서도 다음과 같이 확인이 가능하다.

Heroku repository 생성
Heroku는 배포를 위해 Git을 사용하므로, 방식도 같다.
git add .
git commit -m 'Init app boilerplate'
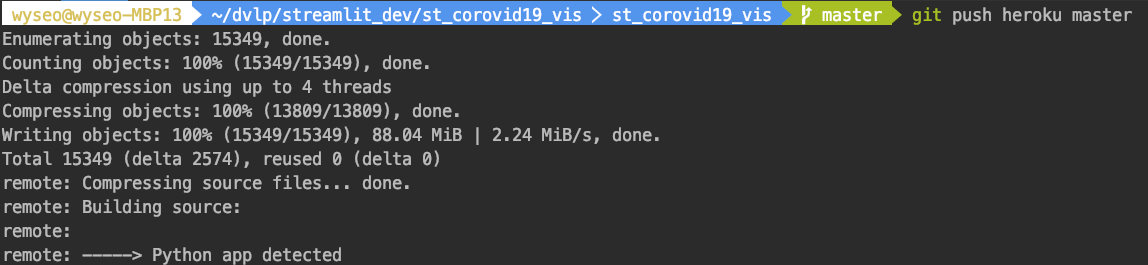
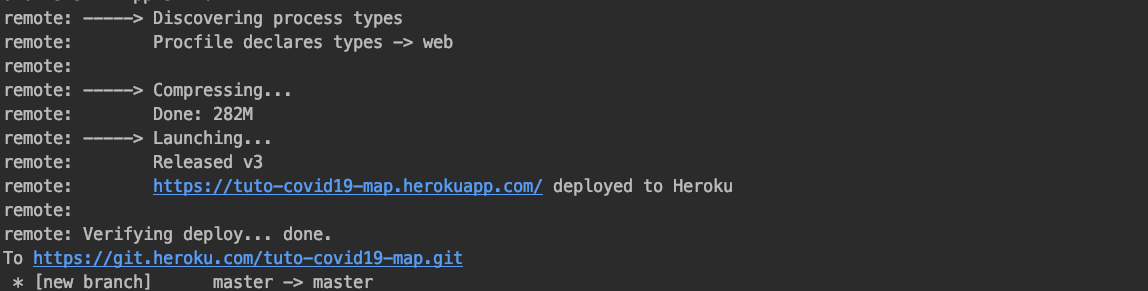
git push heroku master


Heroku 의 프로세스 인스턴스를 1개로 제한하는 것을 권장한다. 프로세스가 많을 수록 유료가 될 수 있기 때문에, 무료인 상태에서 계속 사용하고 싶다면, 아래의 명령어를 실행시켜준다.
heroku ps:scale web=1

Heroku 배포 확인
드디어 배포가 완료되었다! 이제 배포된 웹 어플리케이션을 https://your_app.herokuapp.com 에서 확인할 수 있다. 본 튜토리얼을 위해 배포된 웹 어플리케이션은 https://tuto-covid19-map.herokuapp.com/ 에서 확인할 수 있다.

마무리 하며
간단한 과정을 거쳐 웹 어플리케이션을 배포까지 해보았다. AWS와 같은 클라우드에 배포하는 과정은 익숙하지 않았고, 현재 Streamlit이 자체적으로 특정 배포 방식을 권장하고 있지는 않기에, Dash(Plotly에서 개발한 웹어플리케이션 프레임워크)에서 웹어플리케이션을 Heroku에 배포하는 가이드를 적용해 보았다. 큰 어려움 없이 배포를 완료하였기에, 많은 분들도 이 과정을 참고하시어 Streamlit을 활용한 다양한 프로젝트를 진행할 수 있으리라 생각된다.
코드