Streamlit은 파이썬 기반으로 웹어플리케이션을 개발할 수 있는 프레임워크입니다. 이번 포스팅에서는 Streamlit에서 제공하는 서비스를 통해 아주 쉽고 간단하게 내가 개발한 웹을 배포하는 방법에 대해 소개하고자 합니다.
웹 어플리케이션 개발 … 그 다음에는?
웹개발과 다소 거리가 먼 데이터분석가, 데이터 사이언티스트 분들에게 Streamlit은 분석 결과를 공유하거나, 학습한 모델을 제품으로 프로토타이핑 할 수 있는 아주 강력한 도구로 자리 잡았습니다.
하지만 나 혼자만 보고 사용하면 무슨 소용일까요…? (도발)
웹어플리케이션 개발과 별개로 배포 또한 하나의 장벽으로 느껴질 수 있는데요, Streamlit Sharing 은 Streamlit 어플리케이션을 배포하기 위해 알아야 할 모든 지식과 과정을 극도로 간소화 했습니다. (이 정도로 간소화가 아닌 삭제라고 봐도 무방합니다.)
Streamlit Sharing
Streamlit Sharing은 Streamlit에서 자체적으로 제공하는 Streamlit 어플리케이션 배포, 관리 및 공유 플랫폼입니다.
기본적으로 무료 계정의 경우 3개의 어플리케이션까지 배포할 수 있고, public 레포지토리(Github)만 배포가 가능합니다. 또한 하나의 어플리케이션 당 프로비저닝 되는 리소스는 RAM 1GB로 제한됩니다. (그외 소규모 팀단위 플랜과 엔터프라이즈 플랜이 옵션으로 있습니다. 더 자세한 사항은 링크 를 참고해주세요)
Streamlit Sharing에서 웹어플리케이션을 배포하는 과정은 정말정말 단순하고 간단합니다.
- Streamlit Sharing에 가입하고 Github 계정을 연동
- 배포하고자 하는 Streamlit 어플리케이션을 설정
- Github의 repo를 선택
- 브랜치를 선택
- 실행하고자 하는 어플리케이션 파일을 선택(
app.py)
- 어플리케이션을 수정할 경우에는 선택한 브랜치에
git push만 하면 변경된 사항이 반영
(참쉽죠1)
하나씩
1. 가입 및 Github 계정 연동
- https://share.streamlit.io/에서 Sign in 합니다.

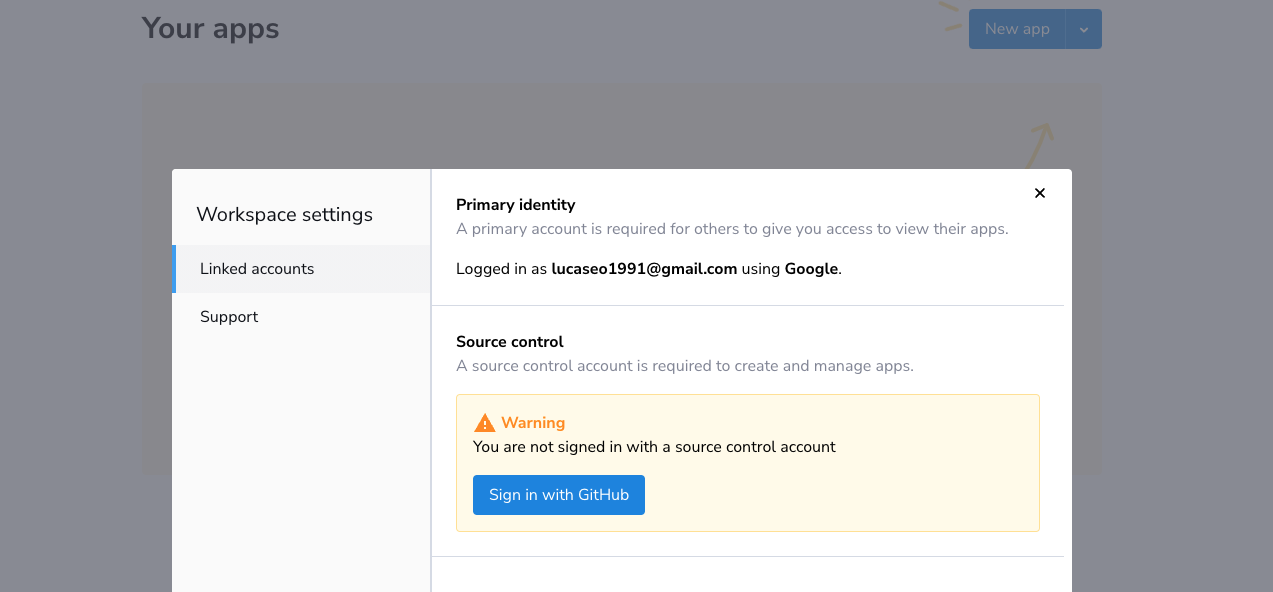
- 오른쪽 상단 Settings를 클릭 후 “Sign in with Github"을 통해 Github 계정을 연동합니다.

2. Github 레포지토리 연결

New app에서 배포하고자 하는 Streamlit 어플리케이션의 Github 레포지토리를 연결합니다.
2.1. 레포지토리, 브랜치, 앱파일 선택
이번 예제에서 사용할 레포지토리 streamlit_app_stockprice_downloader의 파일 구조는 아래와 같습니다.(링크)
.
├── README.md
├── app.py
├── prepare_data.py
├── requirements.txt
├── resource
│ ├── stock_list.json
│ └── stock_market.json
└── utils
├── __init__.py
├── utils.py
└── utils_fdr.py
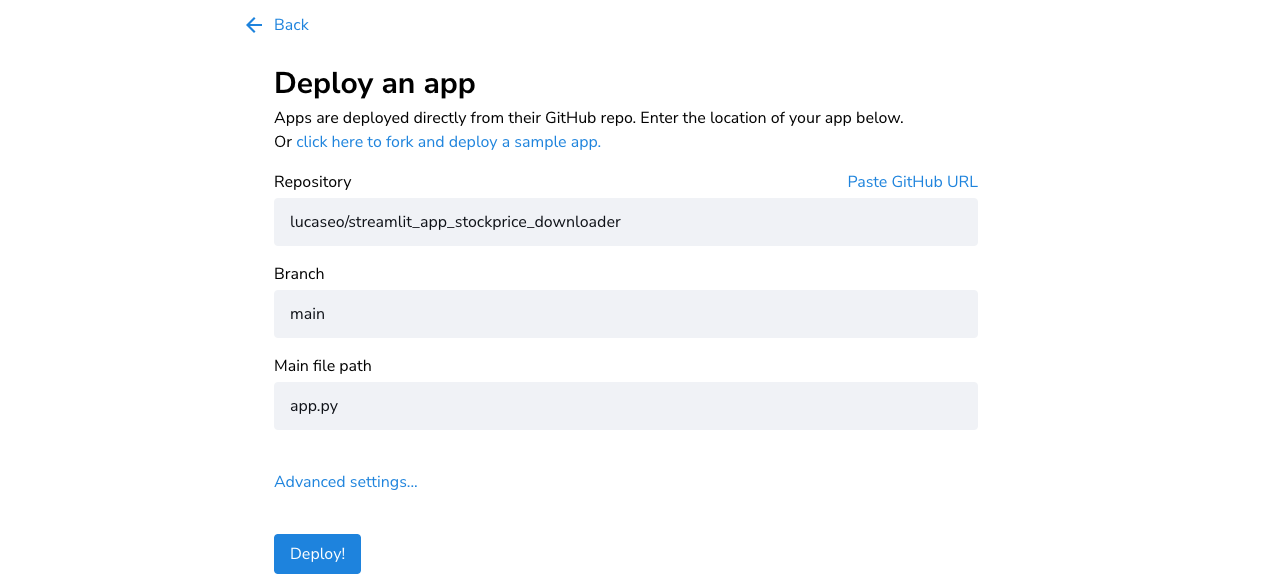
아래와 같이 레포지토리와 브랜치, 그리고 실행하고자 하는 파일을 선택합니다.

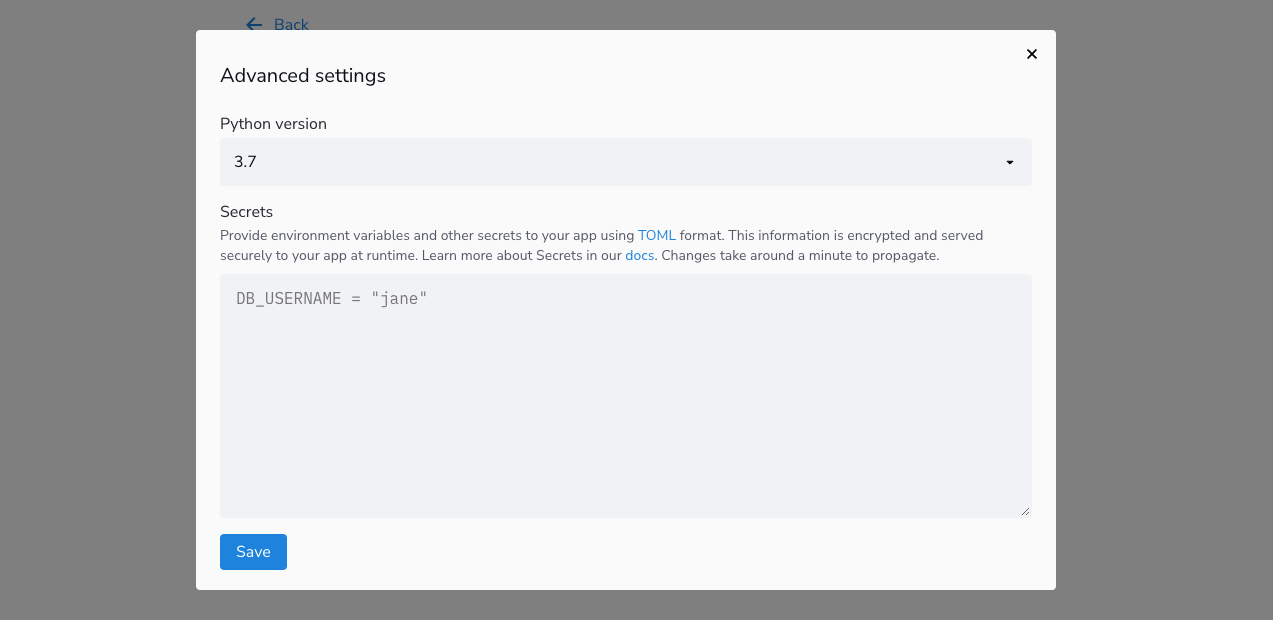
2.2. (Optional) 파이썬 버전, 환경변수 설정하기
Advanced Settings를 통해 파이썬의 버전을 선택할 수 있고, 인증이나 DB 관련 민감한 정보를 TOML 포맷으로 하여 환경변수로 설정할 수 있습니다.

2.3. 배포하기 !
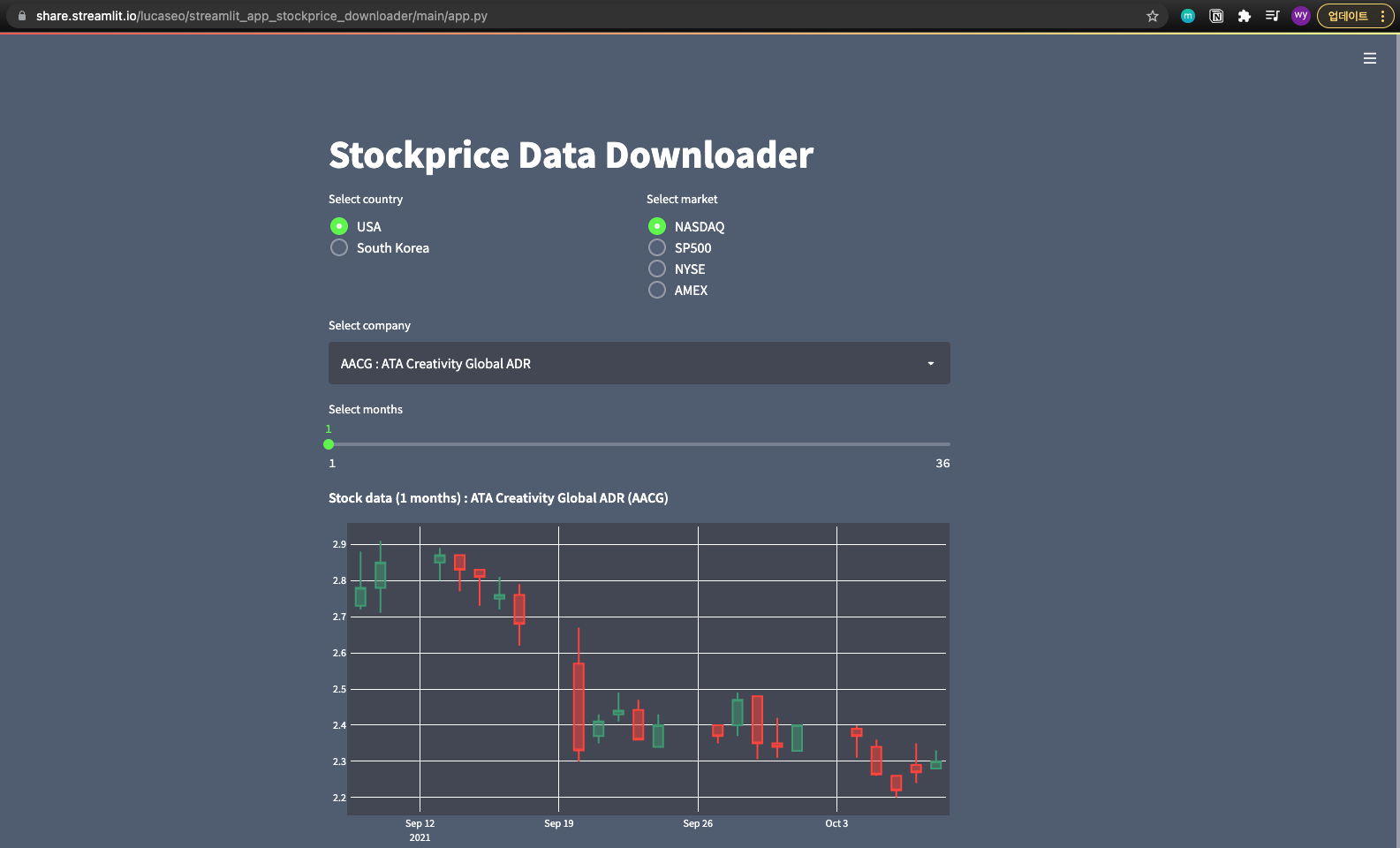
Deploy 버튼을 클릭하면, Streamlit Sharing에서 자동으로 어플리케이션을 위한 리소스를 할당하고, 연동된 Github 레포지토리 내 requirments.txt에서 정의된 라이브러리를 설치한 후, Streamlit 어플리케이션을 실행시킵니다. (참쉽죠2)


예제에서 실행된 웹어플리케이션의 링크에서 보실 수 있습니다.
3. 배포 후
어플리케이션을 수정할 경우에는 별다른 과정 없이, 그저 처음에 설정한 브랜치에 git push 만 하면 Streamlit Sharing에서는 continous deployment를 할 수 있습니다. (참쉽죠3)
마무리 하며
Streamlit Sharing이라는 플랫폼을 통해 간단히 Streamlit 기반 웹어플리케이션을 배포하는 과정에 대해 알아보았습니다.
한 가지 아쉬운 점은 어플리케이션의 규모나 ML모델의 사이즈가 다소 큰 상황일 경우에는 실행하고자 하는 앱에 따라 무료 플랜의 1GB RAM의 리소스가 제한적일 수 있다는 것 입니다.(마찬가지로 Heroku도 기본 무료 플랜은 500MB RAM의 리소스로 제한되어 있습니다)
따라서 다음 포스팅에서는 Streamlit Sharing이나 Heroku 같은 PaaS가 아닌, 메이저 클라우드 플랫폼에서 웹어플리케이션의 배포와 CI/CD를 하는 과정을 다루어보도록 하겠습니다.
P.S. Streamlit에 대한 다른 포스팅들은 아래를 참고해주세요 !